We were separated into groups where we were told to design a game with has to be a 2D platform game but cant be side scrolling, which limited us on the game type and play through. The group I'm in contains 4 people James, Emma, Ben and myself which in all which I'm happy with due to having small communications which will lead to less confusion and more productivity.
We named ourselves 'Pink Flamingo' in which we came up with the firm idea of having a mix between 2D and 3D where back drops and characters will be in 2D while the platforms will be in 3D to where this will bring out more of the game to the player.
From this blog Ill be posting on what I have done in the way of game production from visuals to modeling etc.
We were all tasked on developing back grounds for our game as a result of different levels or situations that our game characters could be in so we spilt up to developing one underwater level, mountainous level, Cave level and finally grounded level. I developed the ground level where I added mountains so we could have a continuous story playing in the back drop as the player went through the game.
The Art style we chose to develop in our game is Cell Shading due to everyone being able to develop this type of style in to the game.
This was the final idea I came up with where I would have the clouds move while in game mode. Developing this was really fun because it was the first time I used cell shading where to me I thought I did a good job on it. To help me develop and accurately position the background I was given a basic game level silhouette where placing that on the image helped me determine what places where going to be visible to the player as a I had a path following up to the mountains leading to the process of the storyline.
The Original Game Design.
I developed block designs for the platform which had been inspired by earth of the cell shading which was all dropped due to everyone agreeing on the level being underwater.
Under-Water Design.
When developing the layout of the underwater level I was told to quick plan out the layout for my friends to develop the layout quickly so we could all see what it would look like.

This is a small chunk of the original design in which allowed my friend to develop the layout which gave her the basic understand on what we wanted for the game.
From there I started on the texturing process in which we all agrees on where I would using Turtle to develop nice cast shadows on the rocks that I would texture.
I quickly modeled a rock and textured it to give everyone a better understanding on what the process would end up being like.
Here's some examples of that.
What we all agreed on is that the rocks would be blue due to them being at the bottom of an ocean and that would be slightly detailed to bring them out a bit more to the player.
I added barnacles and seaweed on to see if they wanted to go with 3D on that or go 2D.
As a result I'm going to have to place these all over the platforms at the end when everyone is happy with the main texturing.
I'm going to have to model out different shapes and sizes of coral and seaweed to not unbalance the layout.
As well rocks I textured some spikes as well a ships wheel that were placed there by my friend to develop where I really like the out come of the design. I might have to rig the planet life to sway about in the game to bring it out more to the player but it depends on what my team wants as it could be a distraction from the enemies the player has to dodge.
This is a close up on the layout of the game and how the player will have to go through to collect the coins that we've placed. we may need to space out some stuff but the way it looks now I'm really happy with it so far need to add the sea bed and place it into Unity.
Next for me was the complete the shark sprits left off from James where all I had to do was clean them up and paint over them similar color and painting style as he did the first one. This was because the main artist James had gone Australia which was problematic when communication was in hand.
Developing these further was a fun and easy task to complete due to the art style needed to develop the character of the shark, in which the only troublesome part was tiding up the loose lines and complete some of the designs together.
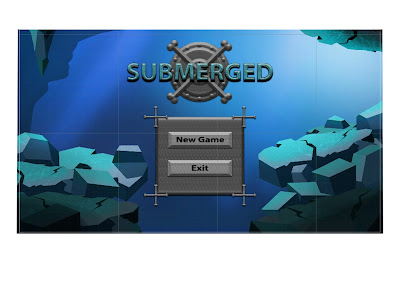
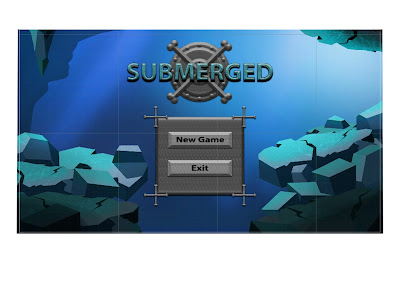
Afterwards I developed the coding for the main menu through tutorials online as well using some stuff I learnt in the lesson which allows use to click on the start and exist. when I decided to do this I knew coding wasn't my strongest suit but I tried my best and the end result I was very pleased and surprised with the working result. Ben was given the task of creating the menu layout and design where we both link together.


Final Thoughts:
Overall the working in a group has been a really fun experience when working on a game because now I know the amount of time people can take to develop there work so next time I'll know a better way of time management for everyone to develop deadlines and sort out what's what. Even though most of my visual design work had not been used I had a good time texturing the game along with the gathering ideas of the group and coming up with the final end piece which I'm pleased with in the end, what we could have improved on was the scale of the game where we could have developed more levels which could have created a better story but apart form that I think we did well as a group for the first time.